Launched a brand new feature on the citibank mobile app and responsive web that allows customers with revolving credit card debt to calculate and create their own payment plan to reach a zero balance.
The Ask.
Provide tools to help Citi customers overcome challenges to achieving their debt-related goals, and allow users to be informed of how payment amounts, expected spend, repayment time, and current balance are connected.
Current state of Citibank Credit Cards and Payments
Pay my Bill has significant implications to customers financial health
-
Many customers have issues managing their credit card debt
-
Customers want to be debt-free, but may not know how to get there
-
They want to have the financial education and resources
-
They want to feel their debt is manageable
-
Customers want to feel understanding and empathy from Citi

Comp. Anal
Competitive Landscape of Other Online Debt Repayment Calculators
Many took the form of a calculator, and showing data by simply plotting data points to bar graphs. However, no one was able to effectively communicate the education piece.
Other competitor sources that we drew inspiration from include: credit karma, Chase, Nike Training App, Wealthsimple, and many more.

Identifying our users and their needs when handing debt
Leveraging extensive user and market research that Citibank has previously conducted, we were able to identifying three main groups of customers:
"My debt is manageable."
-
Motivated & confident in eliminating debt
-
Credit card debt was a choice
-
Has been more focused on savings
"My debt is strenuous."
-
Anxious about the journey, but hopeful
-
Looking at balances is upsetting
-
Finances are always top of mind due to irregular income and expenses
"My debt is impossible."
-
Living with past financial mistakes
-
Feels debt will always be there
-
Previously poor financial management forced
him/her to take drastic actions

We need to think of the experience in 2 parts
How do we empower customers to take their credit card debt into their own control?
Focus is on education.
How do we provide the resources to keep customers motivated to reducing their balance?
Focus is on accountability.
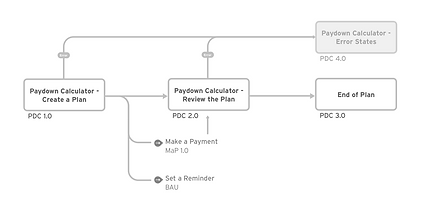
Mapping out the journeys
In order for users to really get out of their credit card debt, they need to be educated and also held accountable for their spending and their efforts.
What users need is not a tool that simply calculates their payments, they need a support system that will keep them on a “plan", so that they can reach their financial goal.

PART 1
Setting up a repayment plan
User Goal
Empower customers to take their credit card debt into their own control through comprehension of their debt situation, and awareness of tools that can help them reduce their balance to zero.
Prototyping & Concept Testing
Using Axure, we created interactive prototypes to test both concepts. We worked with a research insights company to conduct in-person usability testing with real Citibank customers, and gather their feedback on which one was more effective in helping with their challenges.
From there, we narrowed it down to one concept, the self-discovery and customization concept. There was a number of users that commented on liking the ability to use the interaction of the drag bar to see how changing the monthly payment amount will change the. It was a more effective education tool for the user, than the first concept, which, although easier to use, did not achieve the same comprehension from users.
After refining the 2nd concept, we conducted another round of usability testing in order to address any finer areas of focus in both the designs and the language.
Final designs




PART 2
Staying committed to the plan
User Goal
Provide the resources to keep customers motivated to reducing their balance and keep them accountable for their progress.
Concepting Sessions
In order to create a hub for customers to access their repayment plan and review their progress, we ran a series of brainstorming sessions (in the form of whiteboard sessions, card sorting of pertinent information, rapid sketching, and group sketching) where we brought together sizeable quantity of directions and ways to visually show “progress”. Below are some of the iterations that were then wired to be validated and tested.
Prototyping & Concept Testing
Similar to the process for the initial flow, we used Axure to create 3 interactive prototypes in order to perform initial usability testing of what the experience would look like for a returning user. In these rounds we focused on testing data comprehension - how clear was the information that was being served, did the users understand the language that was used, how long did it take them to decipher all the data points?
It was clear that while understanding their payments history and balance history was just as important, both pieces needed to be visualized and presented to the user on their own in order to not inhibit easy comprehension. It was also observed that the user of symbols and icons were helpful in communicating status to the user on the summary page.
Part 3
Creating the browser experience
User Goal
Create the same experience for responsive browser while considering additional constraints and nuances on web experiences.
Part 1: Creating a repayment plan
Leveraging the interactivity from the native experience, we kept the drag bar as the main controller for users to customize and tailor their plan to work for them. To keep the experiences seamless between native and browser, we opted to keep as much of the same content as possible, unless it did not make sense to do so.
We took liberties to create a more interactive tour of the repayment hub that the user would return to once they have started making payments - this is to familiarize the user with where they can access information and take certain actions, and prevent anyone from becoming overwhelmed.

Citibank
Repayment Calculator
Part 2: Returning and reviewing your progress
In the browser design, because we have more real estate, we opted to combine the summary screen, payments history and balance history in one experience. We also took advantage of interactions and micro animations to enhance the ease of comprehension for users, by building out the graph upon page load, connecting the interaction of the status bubbles with the expansion/collapsing of the drawers below.
Much thought was given to the placement of CTAs, the hierarchy of information, and the depth at which users would be looking for at a particular part of the page.
In order to ensure our design considers all scenarios and use cases, we thought through all the possible use cases that would occur as a customer progresses through the repayment plan, and mocked up designs to validate that the design and the arrangement of data will not break even in more complex situations.








